For this week's project, I have decided to work on the Odin Project CV application task, to test my knowledge of React state and prop. I have been learning React using the resources on Scrimba, the Odin Project as well as Codecademy.
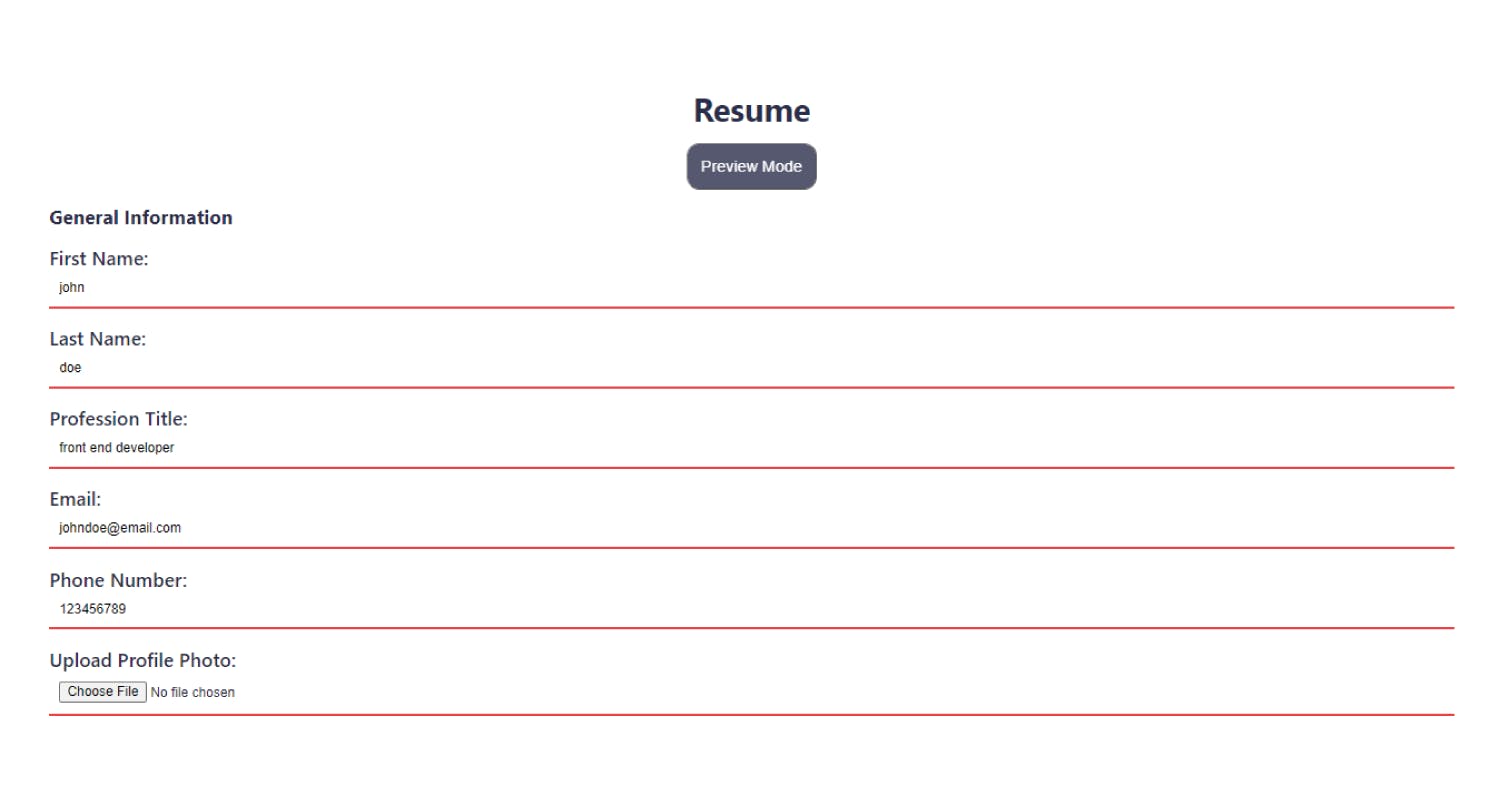
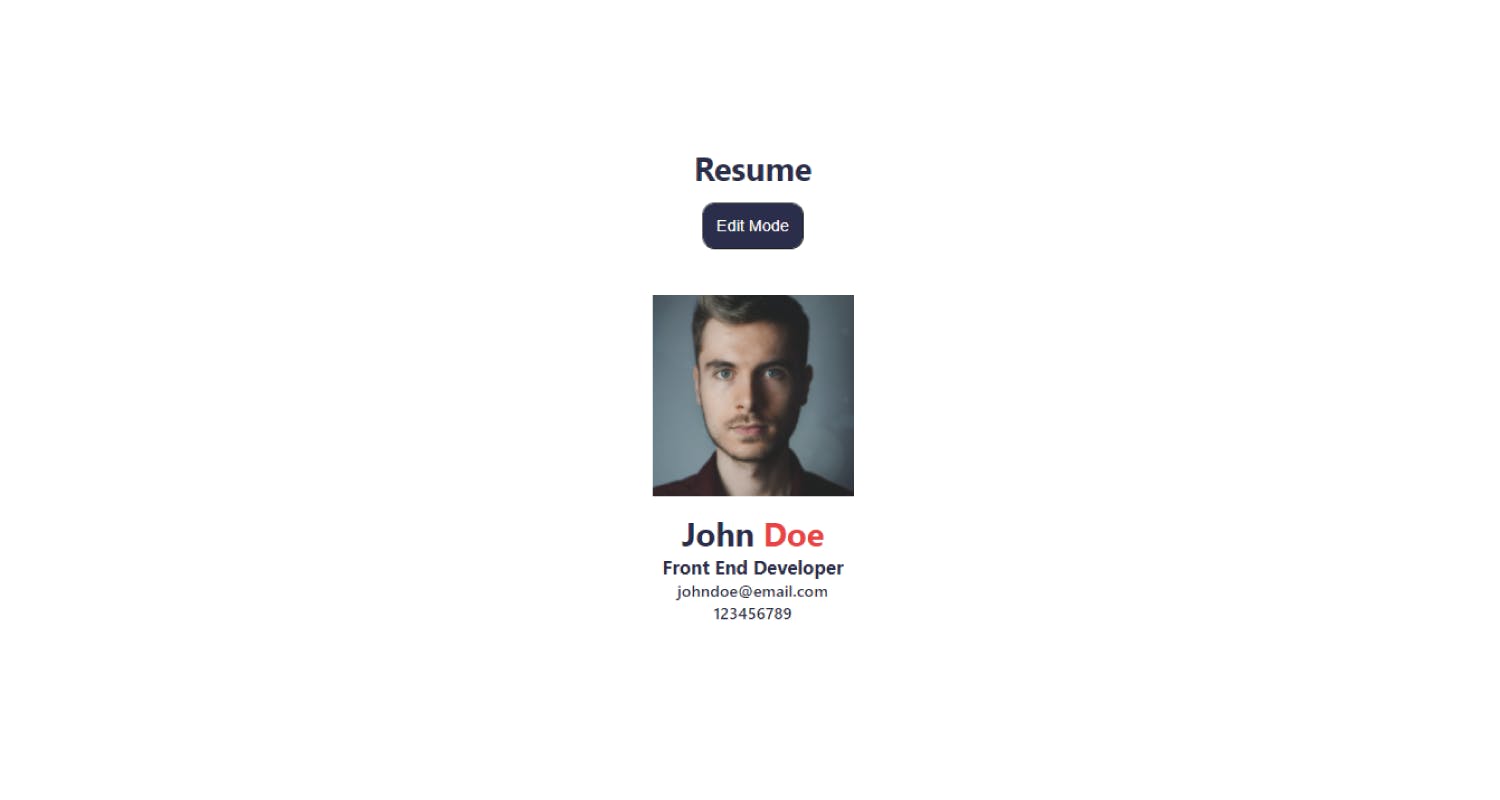
My project thus far is as shown below:

It is a work-in-progress, and even though there is still a lot to tackle, I am quite hopeful that it might turn out to be quite good for a first project.
What I have learned so far
1. Ternary operators can be of much help
Before working on this project, I rarely used the ternary operator, preferring to use the good old if else statement. Using the ternary operator, I can easily toggle between the preview mode and the edit mode, without the code ending up being quite messy.

If you'd like to learn more on the ternary operator, feel free to check out the documentation here.
2. Creating React Forms
Through this project, I have been able to work with states to create the form and figure out how to pass props from the parent component to the child components. Not to mention learning how to upload images in React, with help from some amazing articles that can be found here and here.
3. React is awesome!

Creating projects in React means working with components, which are the building blocks in React. Being able to figure out which component does what as well as how the components interact has been challenging yet still an amazing process.
Conclusion
Working with React so far in this project has been a fun yet challenging experience, and I await to see what else I'll end up learning as I tackle the other portions of the project, that is, adding the education and work experience sections.
